What is Express: Express in a node js framework which provides huge features to build web applications. Based on a different route, URL or HTTP call it provides different calls or actions. Besides that, it gives a middleware facility to respond to HTTP requests.
Installation process:
Node install: Install node.js from windows downloading software and install it. Otherwise can install through chocolatey which is the command-line package manager and installer for Windows software.

If already installed you can upgrade node.js to its latest version to get the latest features and support.

Nodemon install: Install nodemon globally.

Project Creation Steps:
Create Project: Make a new directory for your server-side project.

Change directory: Go to the new created directory using its given name.

Create package: Create an environment for project package files.

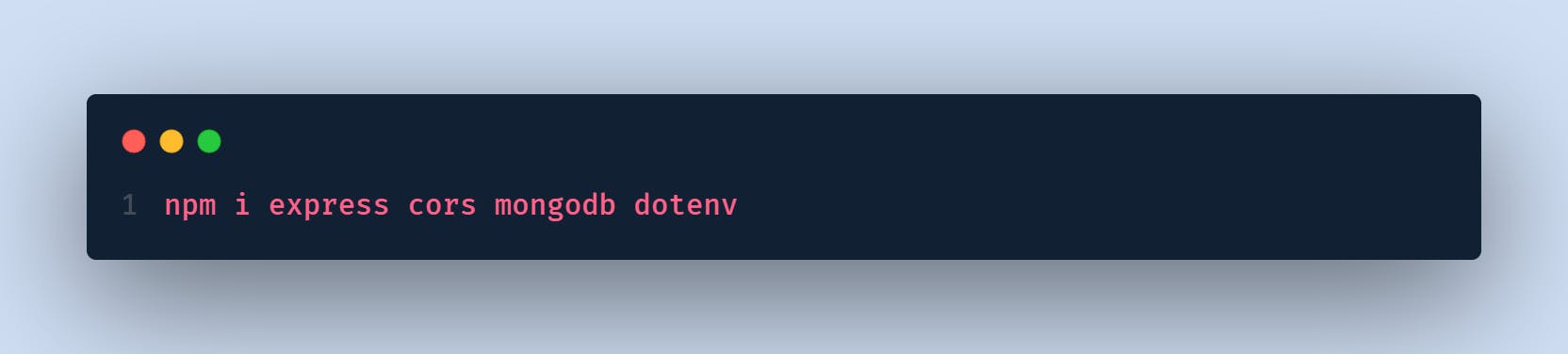
Install dependencies: For MERN projects install initial all dependencies.

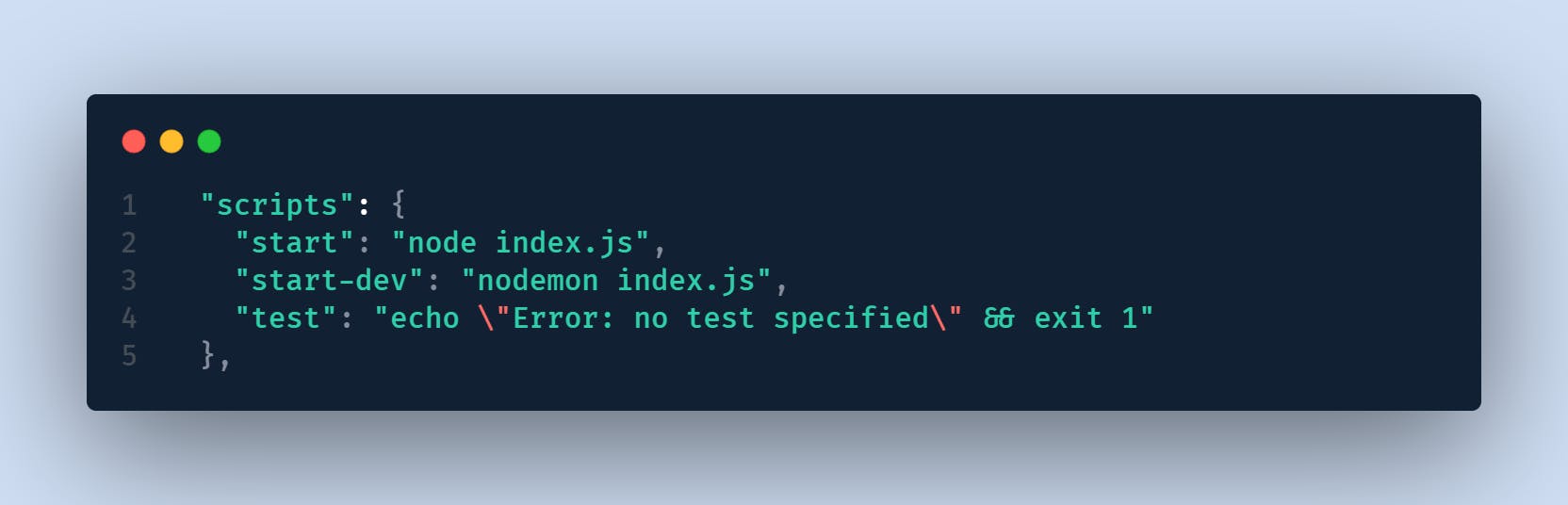
Add dependency: Add package.json scripts dependency if any are missing.

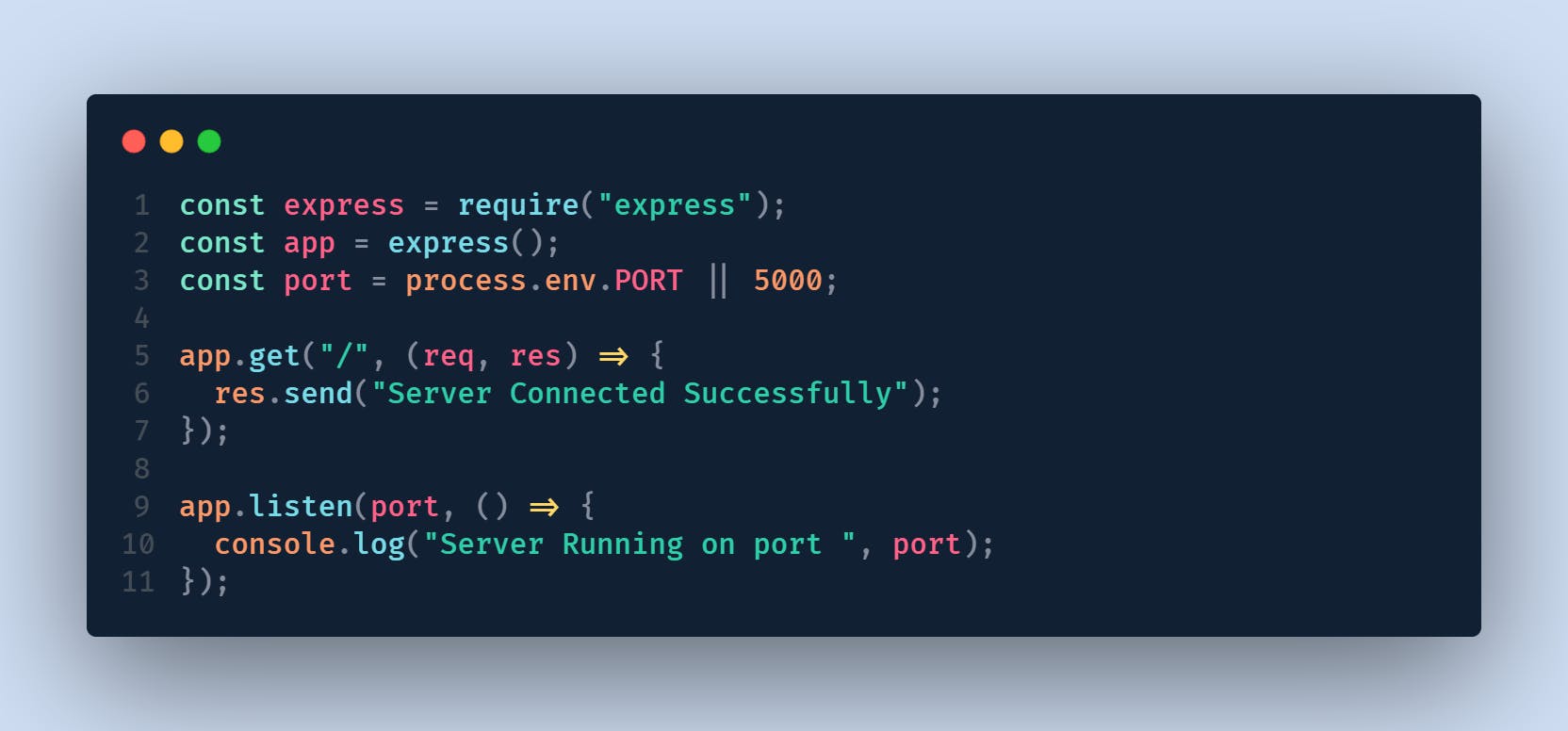
Express Run: Create a file name index.js. Then require an express, app, and set port at process.env.PORT or 5000. Check the server by request and listen to the response at the command line.

MongoDb setup:
Set initial info: To avoid any port connection error require cors. To secure your MongoDB username, password, firebase private key create a .env file and require dotenv. Using MongoDB requires MongoClient. For removing any cors error user cors and get data on JSON format use express.json().

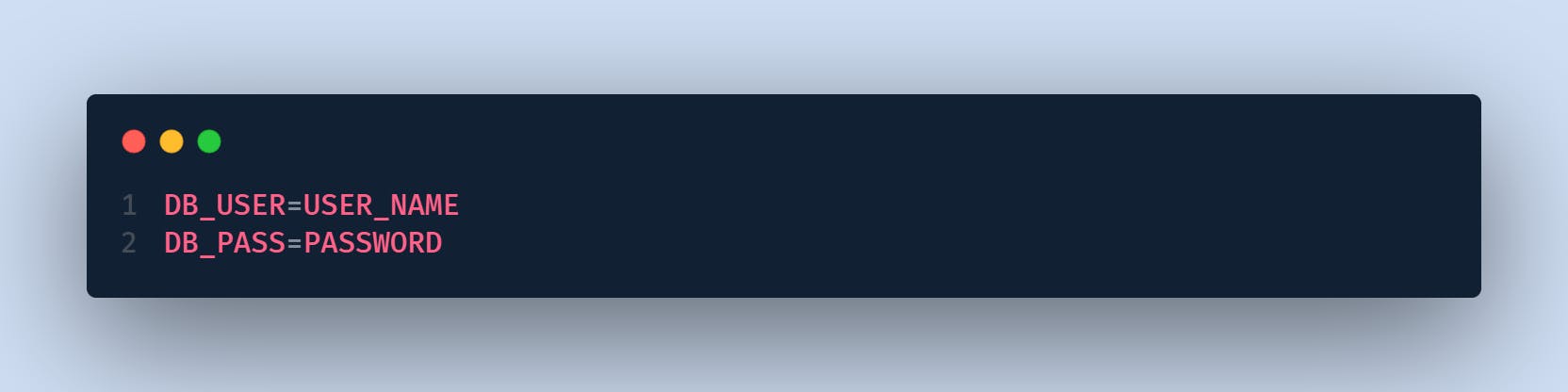
.env file: Set MongoDB network access and set IP address. Create database access by creating a username and password. Now create .env file to keep username and password securely.

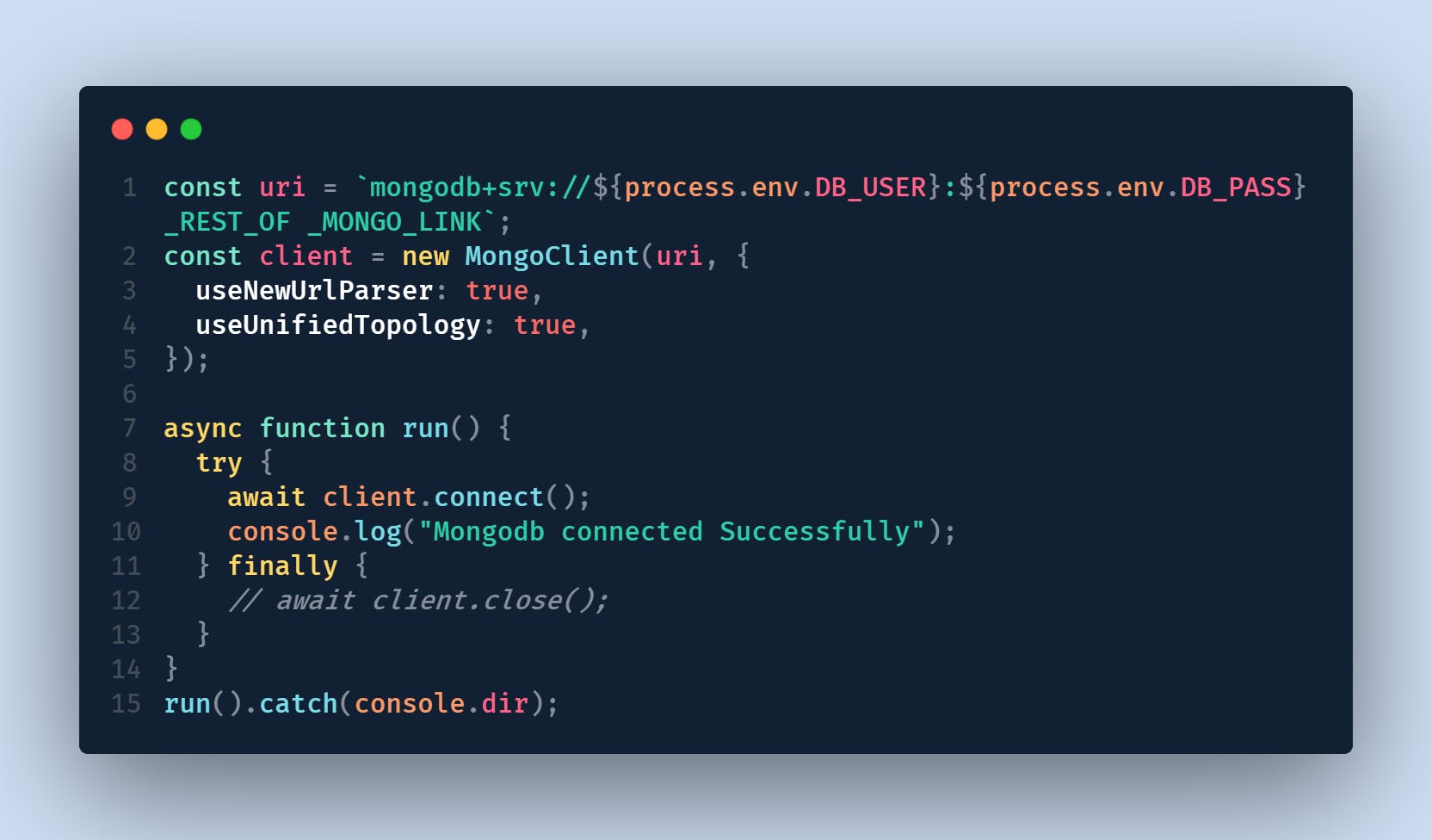
Connect MongoDB: Add mongo connection URI link and convert username and password by template literal. Also, connect with the client using the async await function.

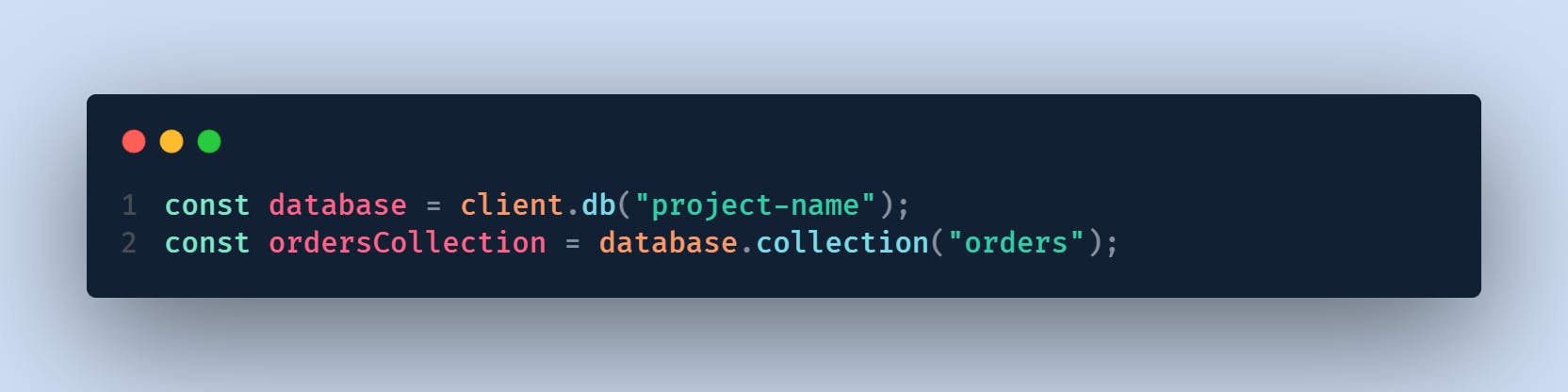
Set Database collection: Depending on different header requests create different API routes into try block and apply different actions depending on client API request. Create database and database collection for specific data.

CRUD Operation:
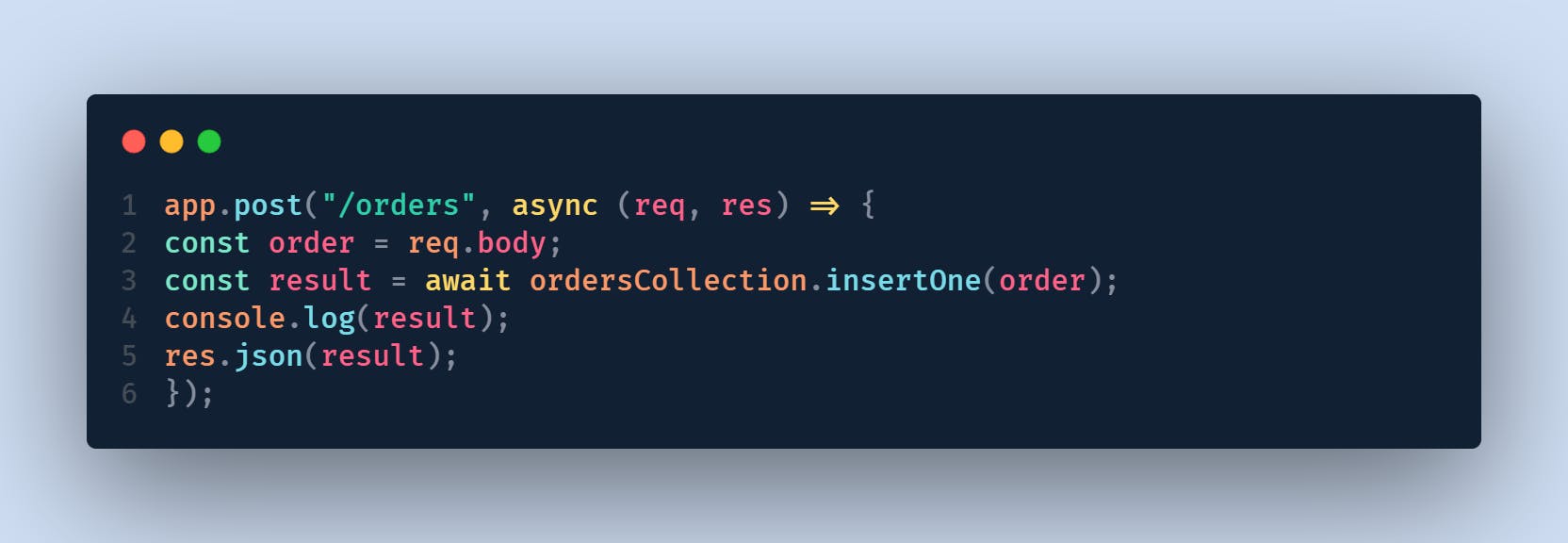
Create/POST request: For header post request from client-side to server-side when post route matches. When the request matches the action occurred like inserting the post data into the database.

Here, insertOne() inserting the data to the database collection.
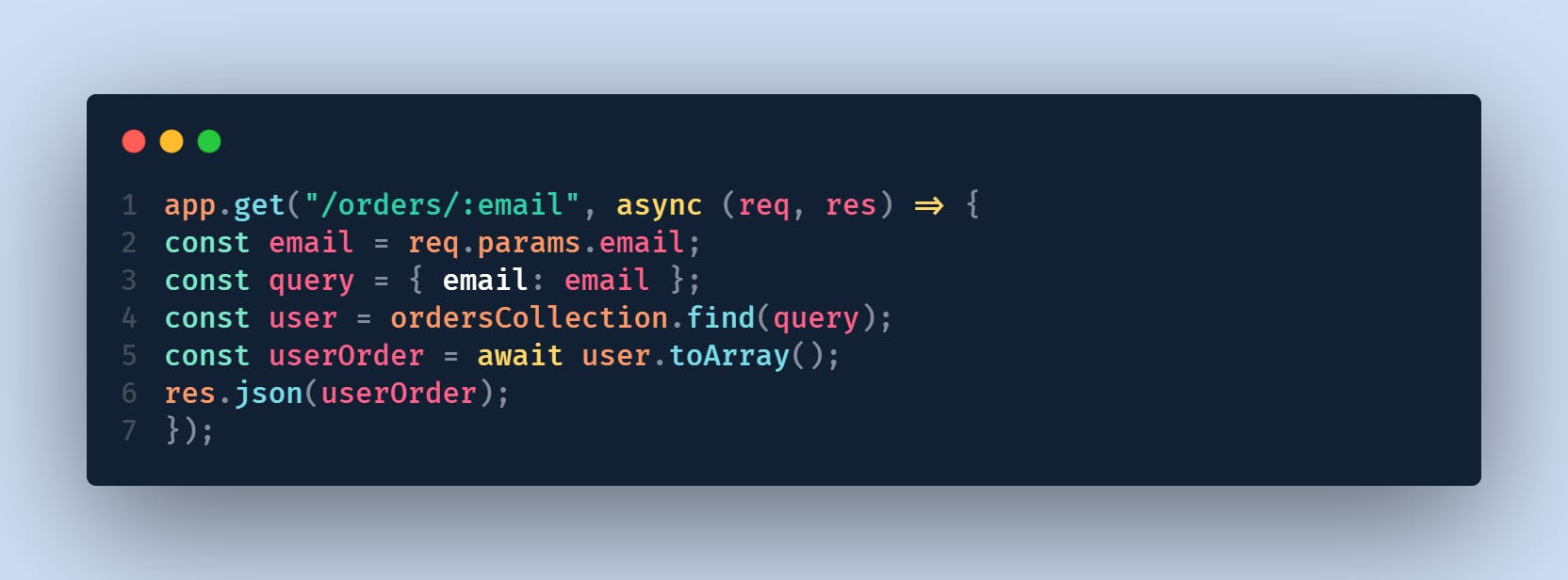
Read/GET request: For header get a request from client-side to server-side when getting route match. When the request matches the action occurred like getting the data from the database.

Here, find() will search or find the data to the database collection.
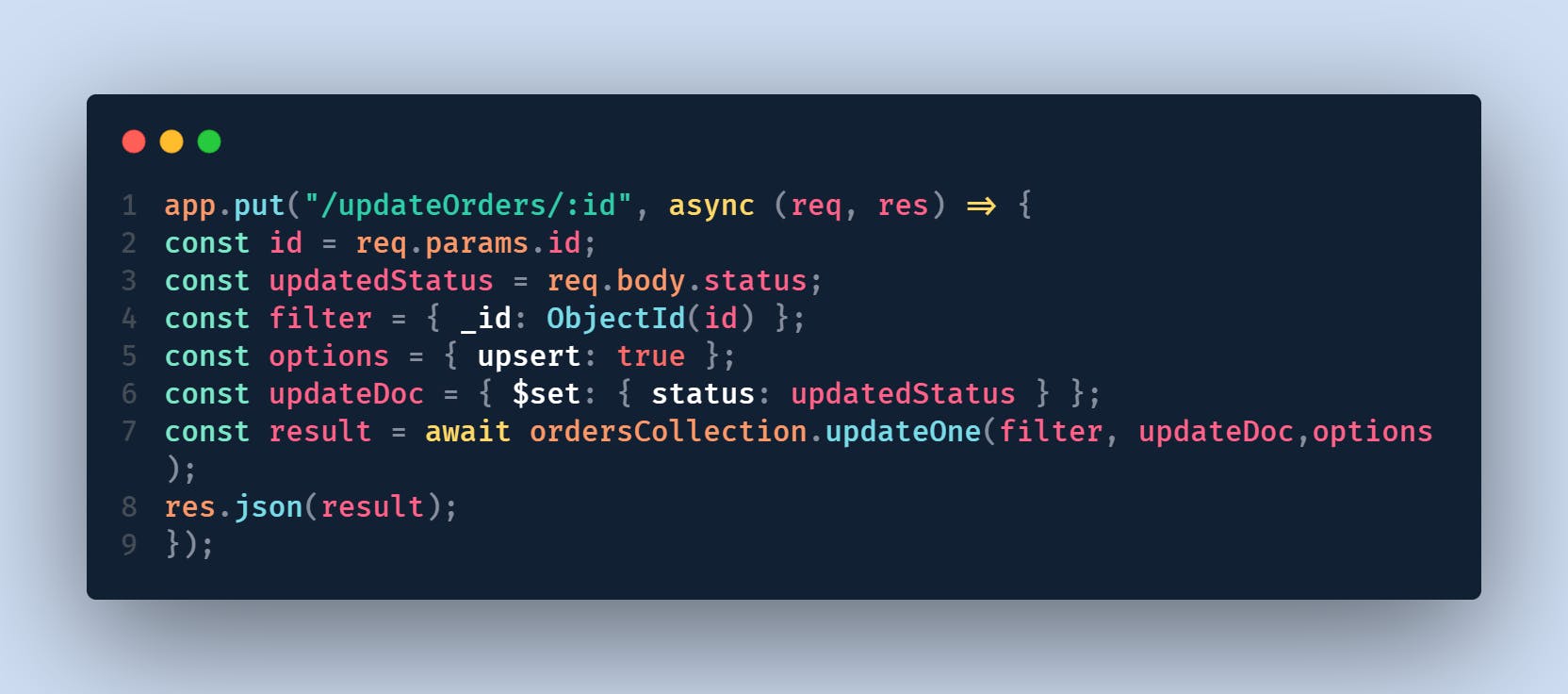
PUT request: For header put or update request from client-side to server-side when getting route match. When the request matches the action occurs like if the information is available then updates into the database. otherwise if not available then insert into the database.

Here, filter finding the specific id, options indicate is upserted true or false and updateDoc() gets the updated data. Finally updateOne updates data to the database collection.
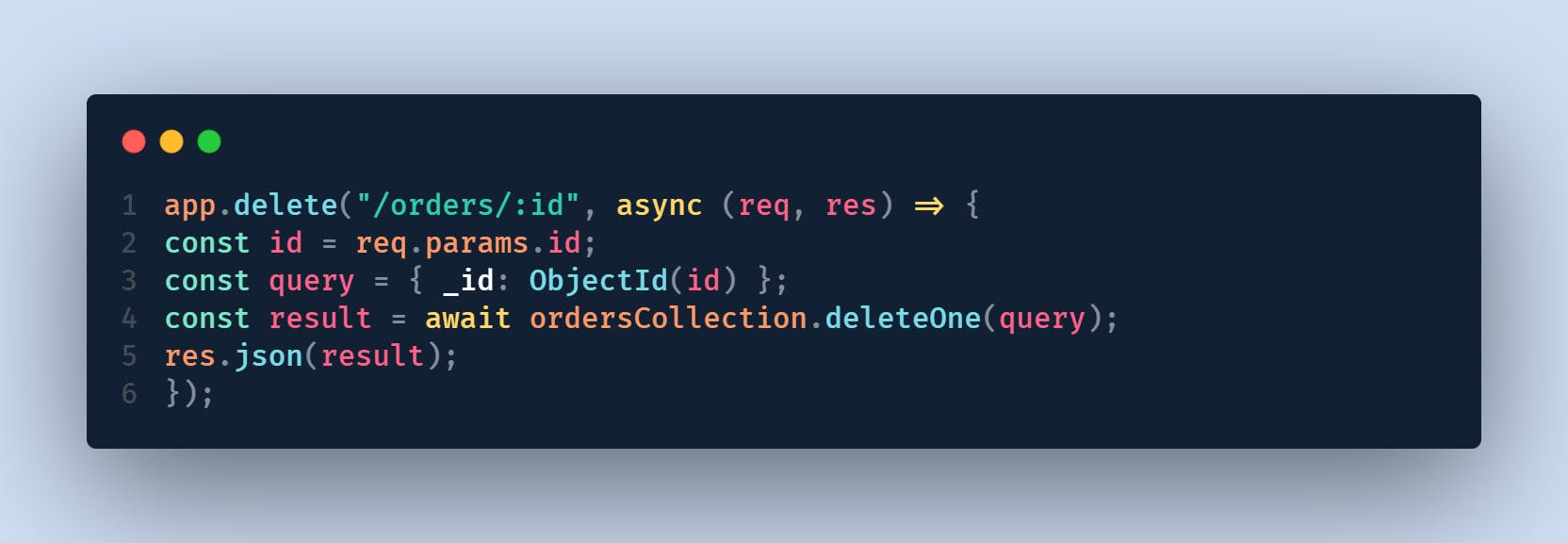
DELETE request: For header delete request from client-side from server-side when getting route match. When the request matches the action occurred like deleting the information from the database.

Here, deleteOne() deletes the specific data from the database collection.