Table of contents
No headings in the article.
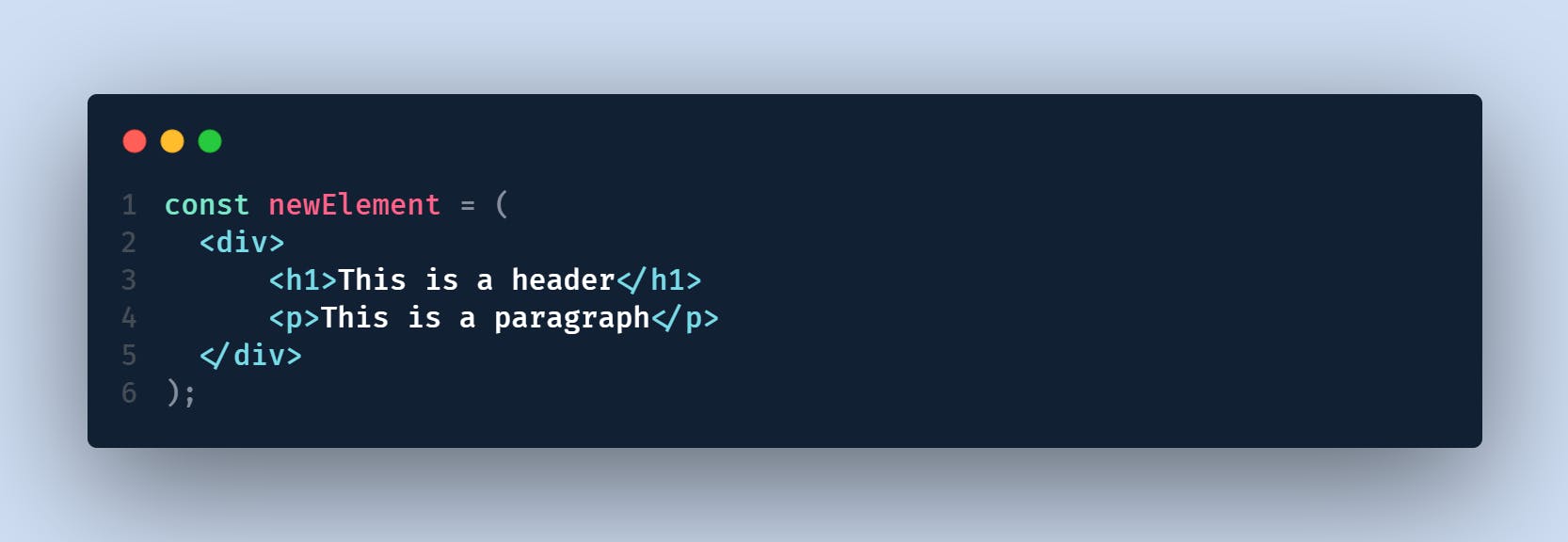
JSX: In React JSX is the syntactic sugar of javascript. Where it looks like HTML syntax but actually it’s not the HTML. Under the hood, it used babel to convert HTML syntax into javascript.

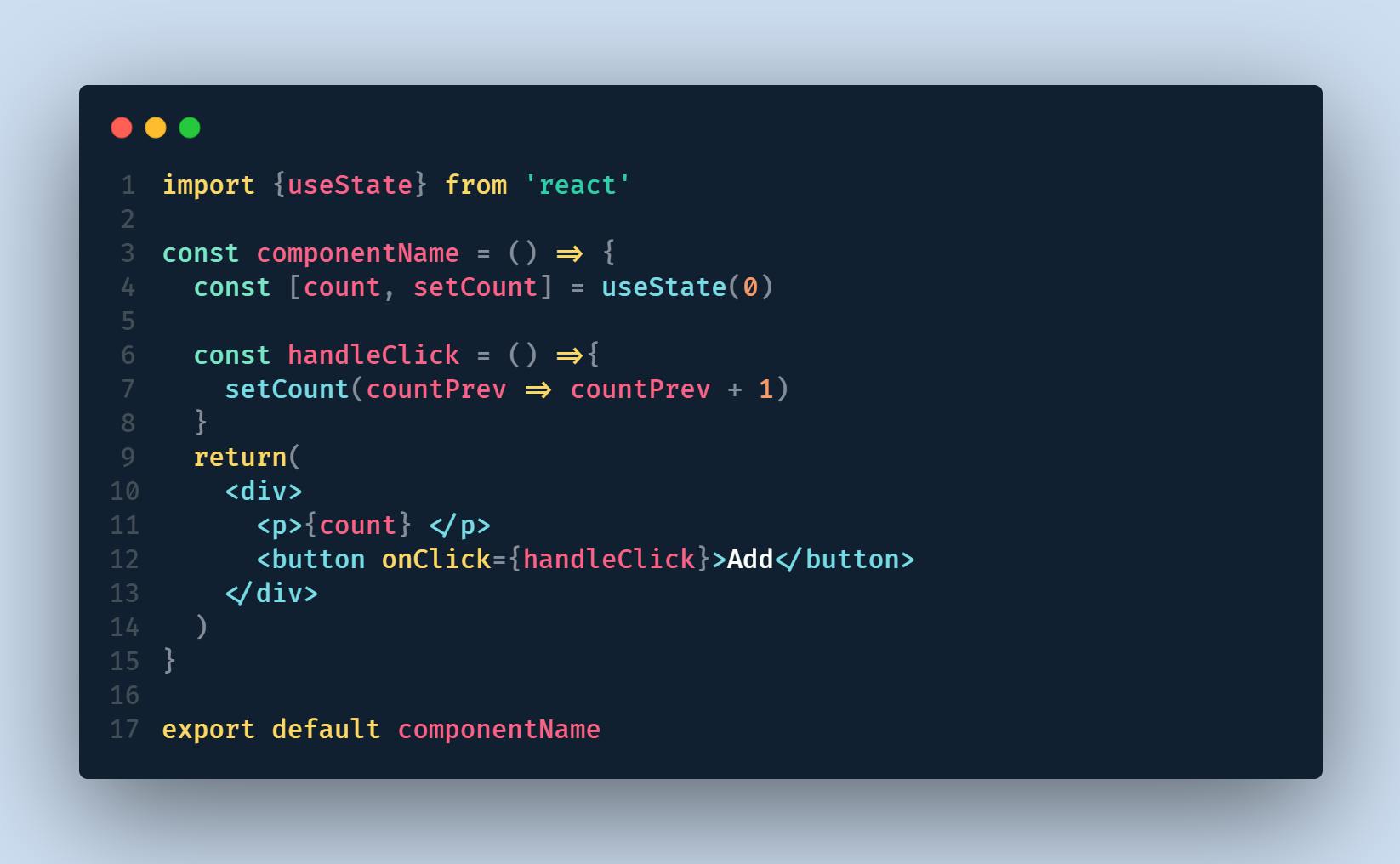
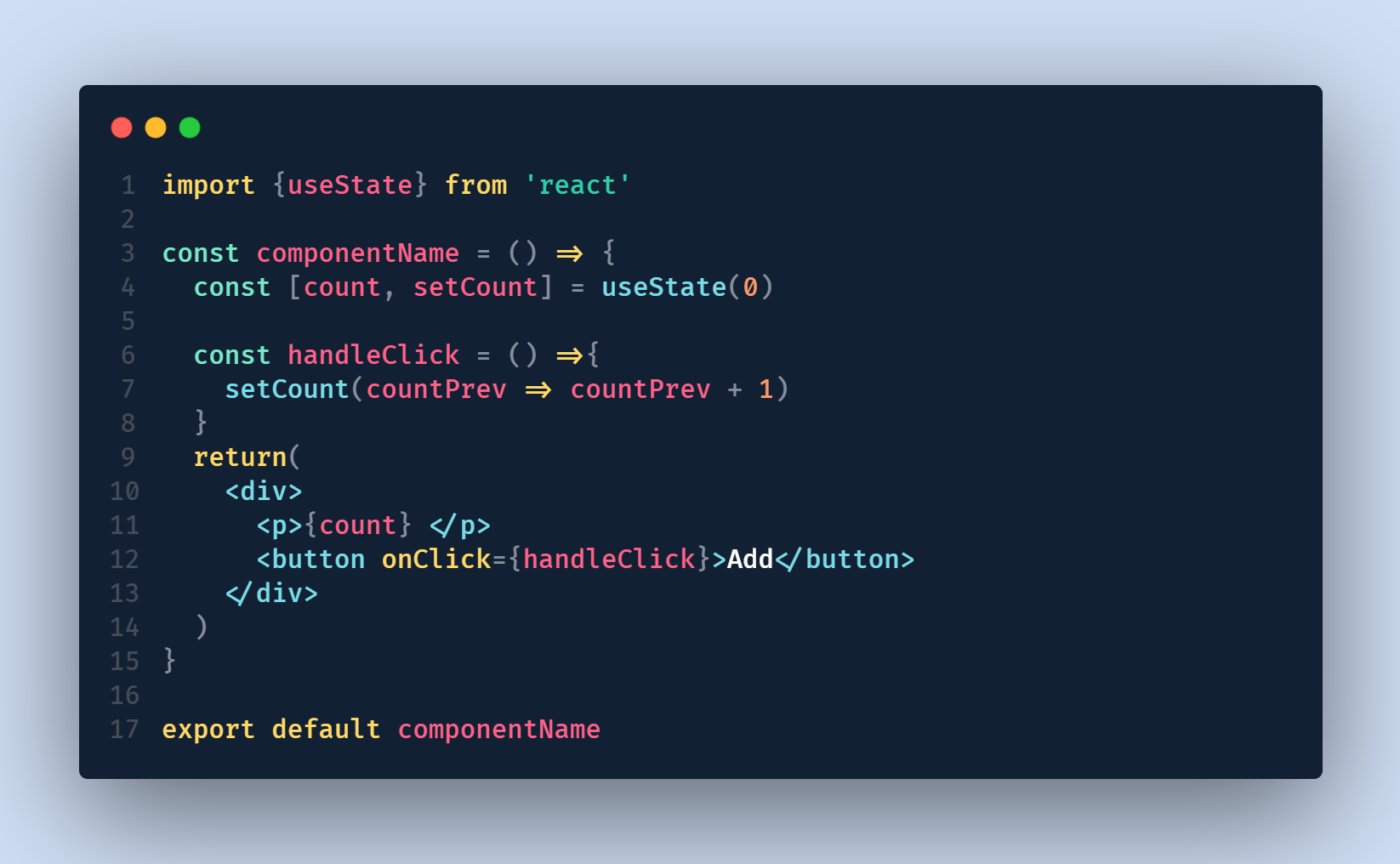
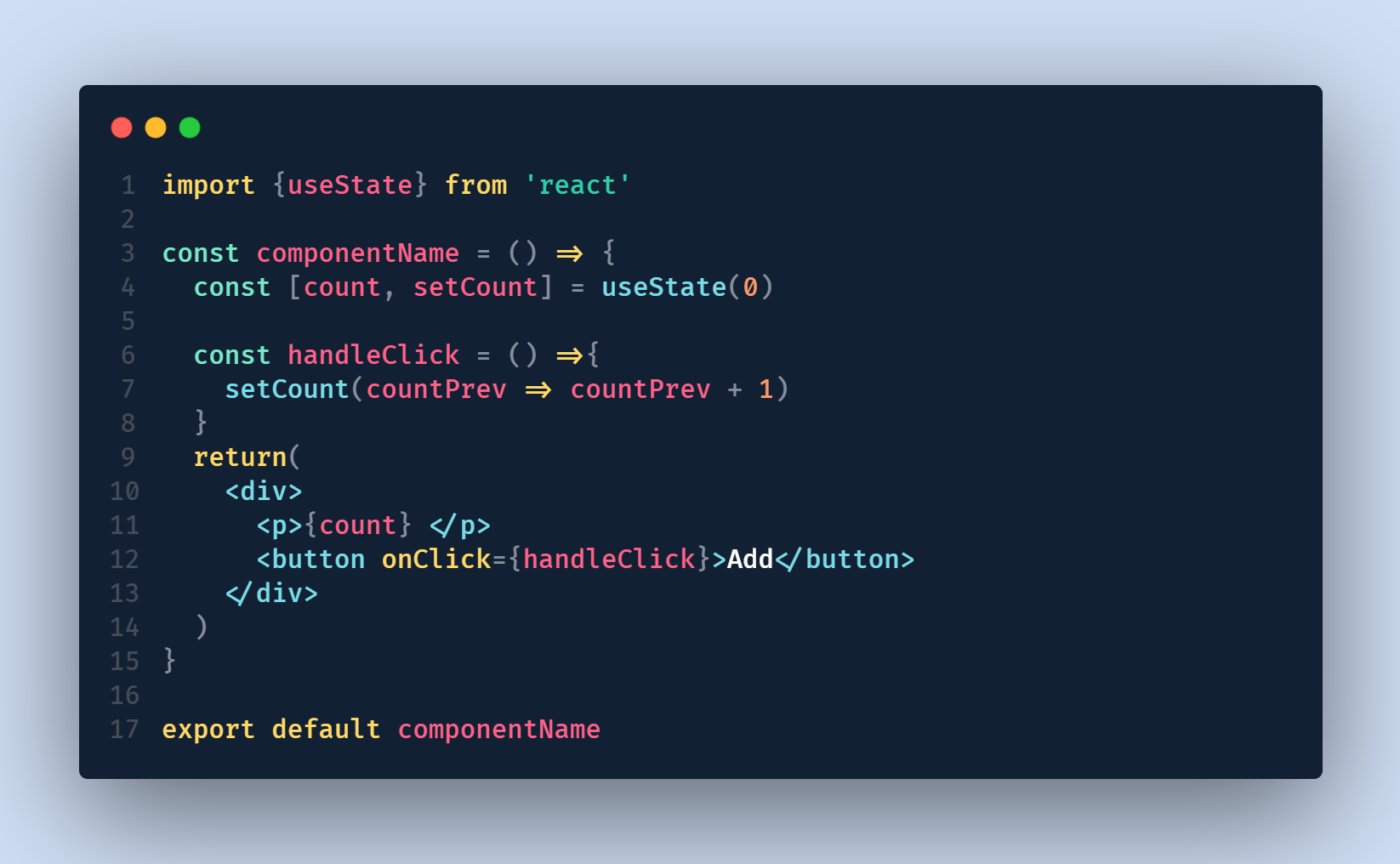
State: In react, the state is used to keep the component updated after any changes are applied and update it. The state is managed by the component when anything changes on the component.

Here setCount updates the count and it is maintained by useState hook.
Props: Props are the value of the component which is not maintained by the component itself rather it shows in the component or is passed to another component.

Here, the count is the props that are used in the component using JSX.
Hooks: Hooks are the function that is used in react to maintain or make it easier to update the state or give different functionality to make an entire application easily with it. It is used in the functional components. useState, useEffect, useParams, useRef, useLocation, useHistory, useRouteMatch, useContext are some of the commonly used hooks. There are also custom hooks available that take hooks use case to the next level like logic and view shareable like props in custom hooks.
useState: useState update the state value if any change is applied. The updated state is then used for the component.

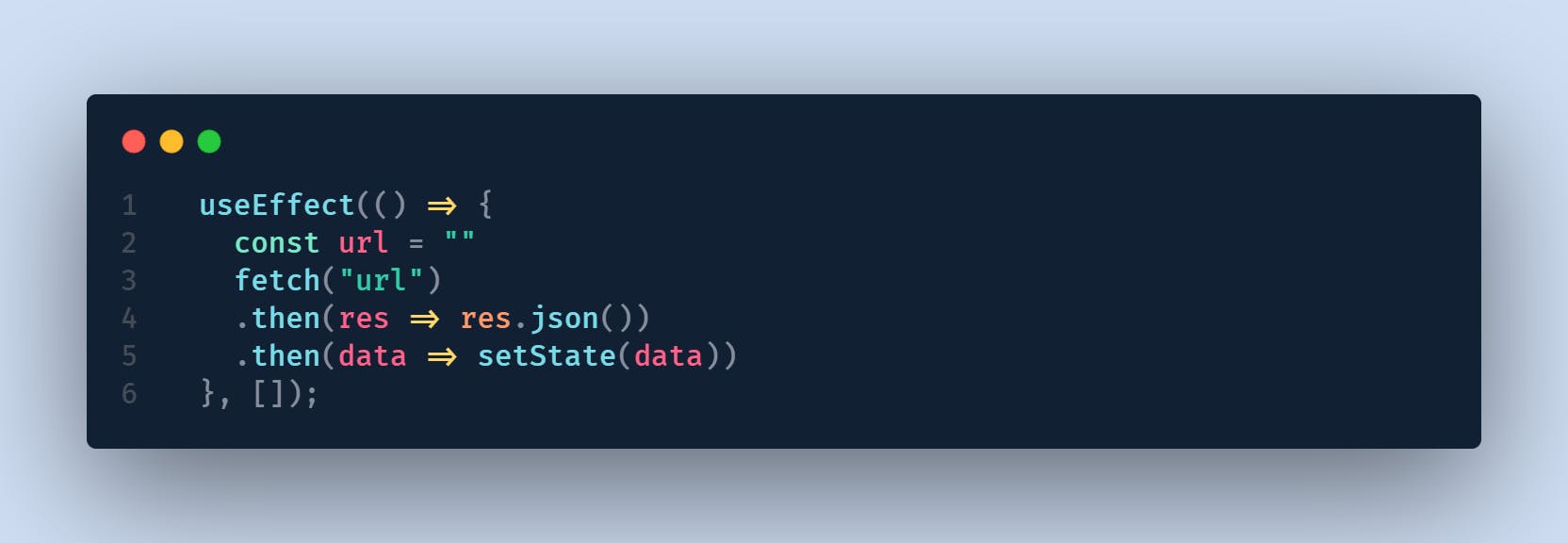
useEffect: If any types of side effects are applied frequently in this case useEffect is applied. Appling dependency on useEffect hook we can frequently update the specific state rather than updating the whole state.

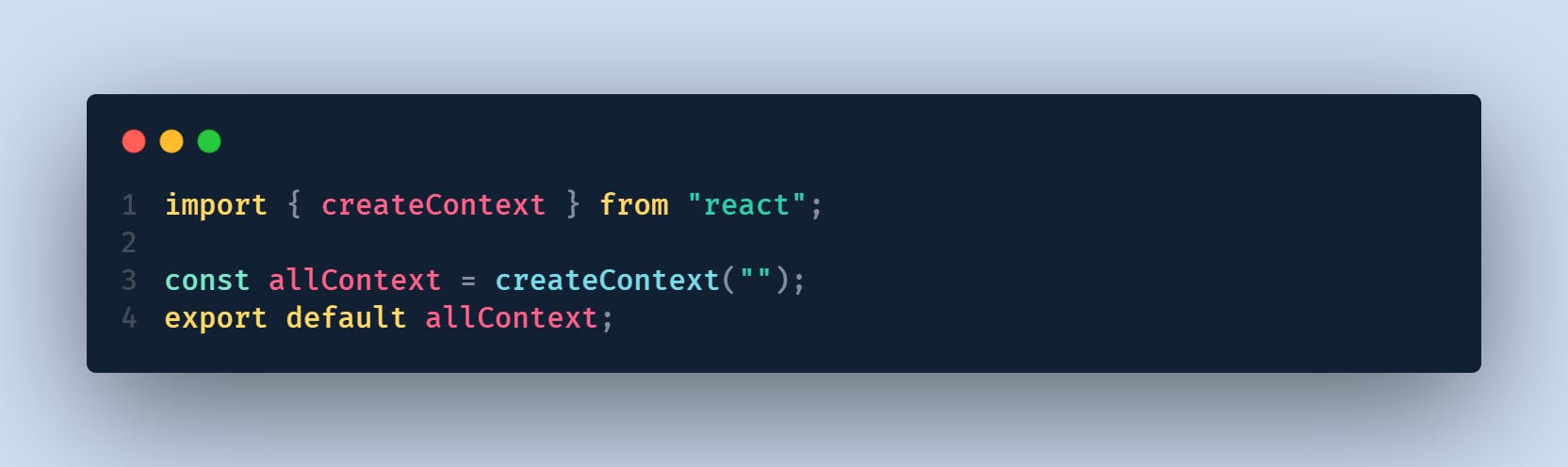
useContext: useContext is used to make props passing highly easier. When props drilling become much complex the useContext makes props pass simple and organized way from the root. Where any component can use any exported props easily throw it.

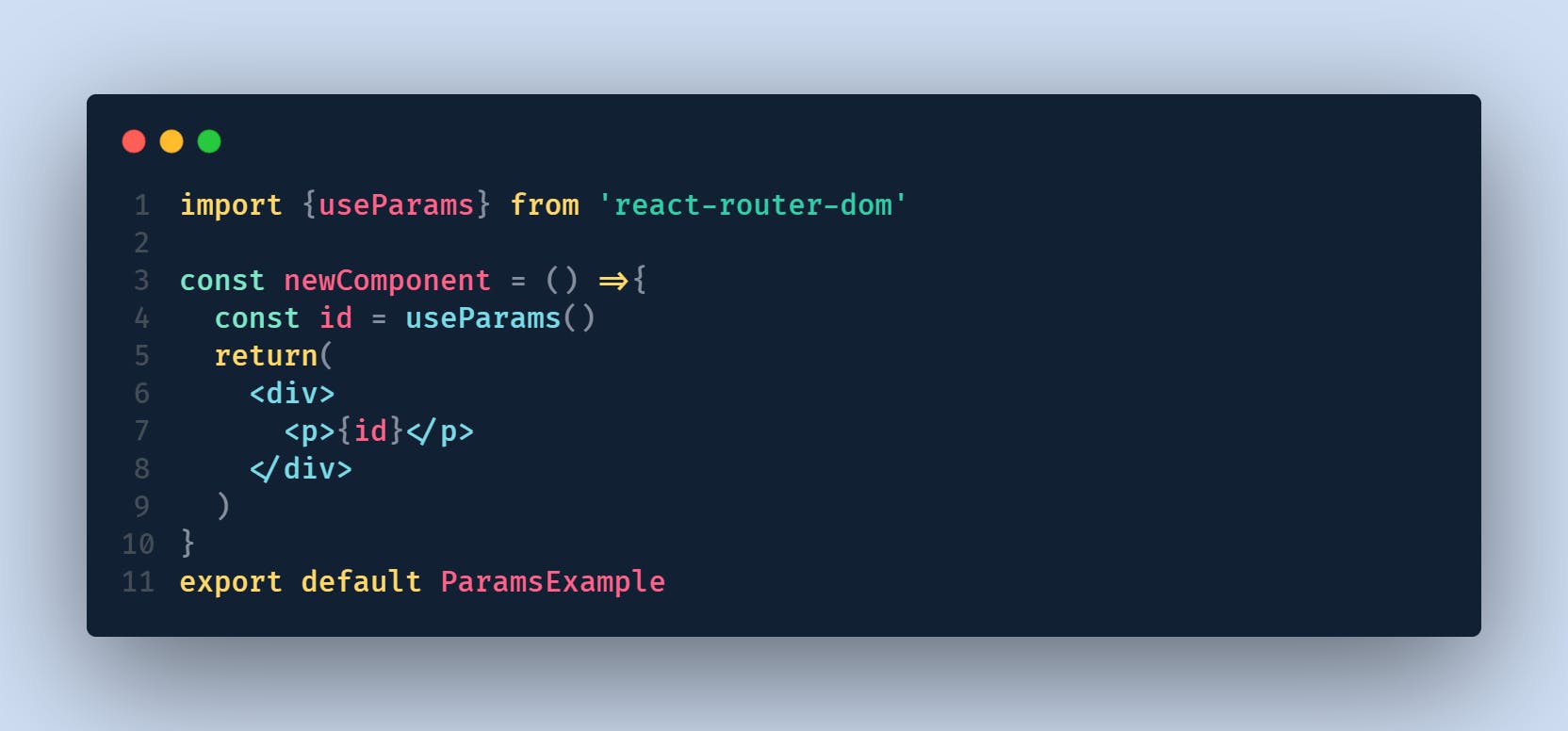
useParams: Depending on route dynamic id matching it matches and goes to the route and shows the component.

useLocation: To work with query string parameters useLocation is generally used. It mainly gets pathname or state

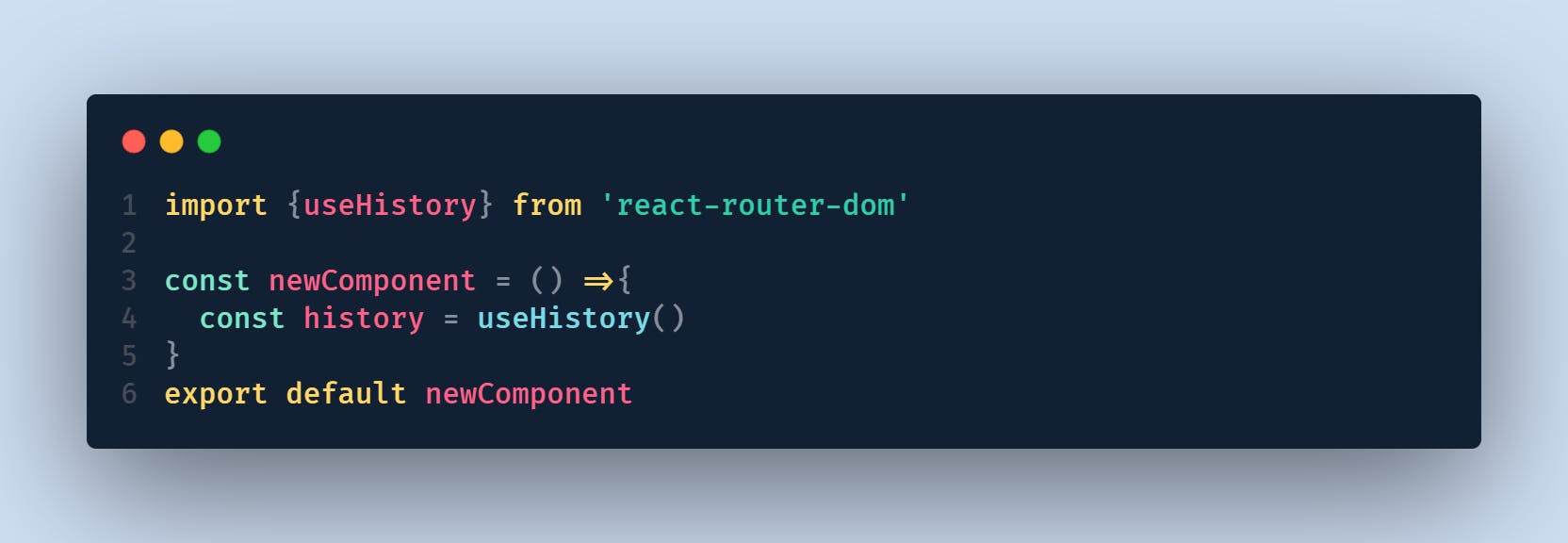
useHistory: It is used to navigate the location from and pass to the new location using push. Other tasks are also applied depending on history action.

useRouteMatch: If any match the object find then access is provided by useRouteMatch. Depending on route match it provides the component.
useRef: It returns an object. Depending on the current value it updates the state.